Week 1 – Introduction to JavaScript and Web Development
- Course overview
- Round robin
- How Web Development works
- HTML and CSS fundamentals
- What is JavaScript
- Write your first JavaScript code online
- JavaScript fundamentals
- JavaScript basic types
- Constants and variables
- Functions
- Interacting with websites
Week 2 – Decentralized web app (dApp) Setup with Truffle
- dApp introduction
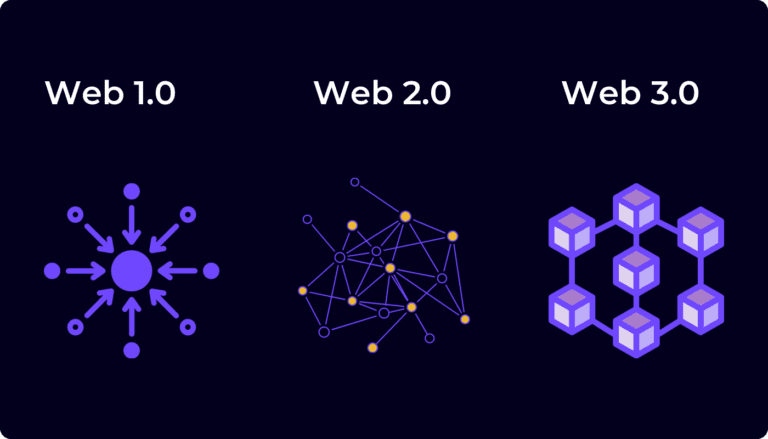
- Web3 introduction
- Install Node and NPM
- Command-line introduction
- Build a simple decentralized website with Truffle, Solidity smart contract, and vanilla JavaScript
- Truffle Ethereum dApp tool introduction
- Build a Truffle Project
- Understanding a new Truffle project
- Ganache local blockchain introduction
- Compile Solidity smart contract from Solidity to JSON artifacts
- Understanding smart contract deployment to blockchain
- Build a script to deploy the contract
Week 3 – dApp Project Development with Ganache and MetaMask
- Use Truffle to migrate contract to Ganache
- Build webpage HTML for dApp frontend
- Ethers.js blockchain library introduction
- Load scripts into HTML file
- MetaMask cryptocurrency wallet introduction
- Connect to MetaMask with JavaScript web3
Week 4 – Project Finale with JavaScript Web3
- Connecting to a web3 provider
- Loading a smart contract into JavaScript web app
- Enable user to interact with smart contract via the website
- Introduction to HTTP-server backend web development
- Test dApp with the server, MetaMask, and Ganache